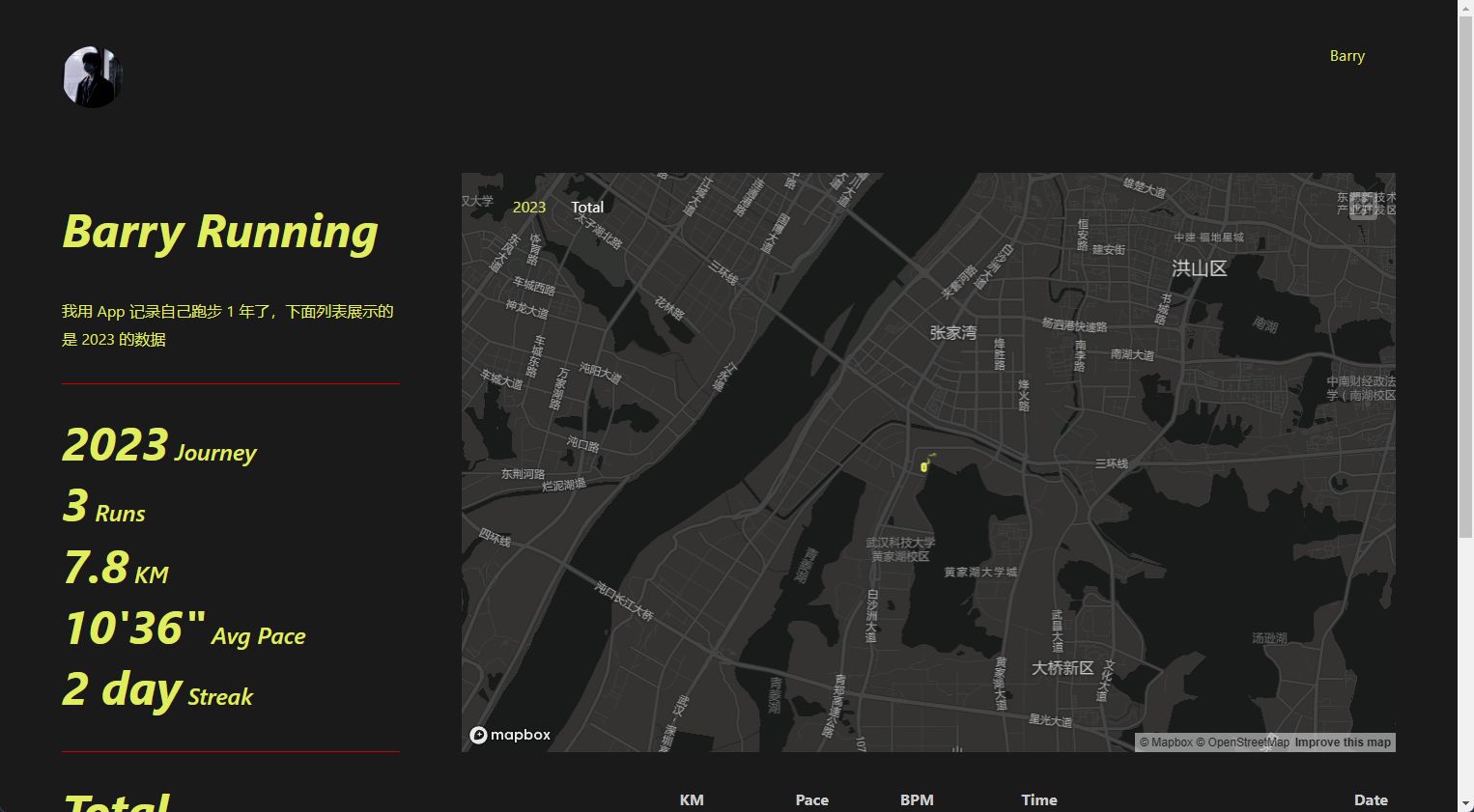
Clone 主项目到本地 Running Page 是 @yihong0618 创立的一个开源项目,通过这个项目可以从多个主流跑步平台同步锻炼数据,自动生成一个地图可视化的跑步页面。通过 GitHub Pages 可以快速的完成自动部署。
项目地址:https://github.com/yihong0618/running_page
配置项目文件 注意:压缩包当中包含多个以 . 开头的文件名称,在 macOS 系统下需要使用快捷键「Command + shift + .」显示隐藏文件。
1.在根目录中找到「gatsby-config.js」,配置个性化选项。 1 2 3 4 5 6 7 8 9 10 11 12 13 pathPrefix: '/' , siteMetadata: { siteTitle: 'Running Page' , siteUrl: 'https://running.domain.com' , logo: 'https://q.qlogo.cn/headimg_dl?bs=qq&dst_uin=*********&spec=640' , description: 'Just Do It' , navLinks: [ { name: 'Blog' , url: 'https://blog.domain.com' , }, ], },
2.打开「.github」>「workflows」>「run_data_sync.yml」文件,修改平台类型及信息。不同平台的配置信息可以前往 说明页面 进行查看。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 name: Run Data Sync on: workflow_dispatch: schedule: - cron: "0 0 * * *" env: RUN_TYPE: keep ATHLETE: BarryYangi TITLE: Barry Running MIN_GRID_DISTANCE: 4 TITLE_GRID: Over 4km Runs GITHUB_NAME: BarryYangi GITHUB_EMAIL: 2059484047 @qq.com jobs: sync: name: Sync runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v2 - name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7 - name: Set Variables id: set_variables run: | echo "PY=$(python -c 'import hashlib, sys;print(hashlib.sha256(sys.version.encode()+sys.executable.encode()).hexdigest())')" >> $GITHUB_OUTPUT echo "PIP_CACHE=$(pip cache dir)" >> $GITHUB_OUTPUT - name: Cache PIP uses: actions/cache@v2 with: path: ${{ steps.set_variables.outputs.PIP_CACHE }} key: Ubuntu-pip-${{ steps.set_variables.outputs.PY }} - name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt if: steps.pip-cache.outputs.cache-hit != 'true' - name: Run sync Nike script if: env.RUN_TYPE == 'nike' run: | python scripts/nike_sync.py ${{ secrets.NIKE_REFRESH_TOKEN }} - name: Run sync Nike to Strava(Run with nike data backup and show with strava) if: env.RUN_TYPE == 'nike_to_strava' run: | python scripts/nike_to_strava_sync.py ${{ secrets.NIKE_REFRESH_TOKEN }} ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} - name: Run sync Keep script if: env.RUN_TYPE == 'keep' run: | python scripts/keep_sync.py ${{ secrets.KEEP_MOBILE }} ${{ secrets.KEEP_PASSWORD }} --with-gpx - name: Run sync Strava script if: env.RUN_TYPE == 'strava' run: | python scripts/strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} - name: Run sync Garmin script if: env.RUN_TYPE == 'garmin' run: | python scripts/garmin_sync.py ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }} - name: Run sync Garmin CN script if: env.RUN_TYPE == 'garmin_cn' run: | python scripts/garmin_sync.py ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} --is-cn - name: Run sync Only GPX script if: env.RUN_TYPE == 'only_gpx' run: | python scripts/gpx_sync.py - name: Run sync Strava to Garmin(Run with strava(or others upload to strava) data backup in Garmin) if: env.RUN_TYPE == 'strava_to_garmin' run: | python scripts/strava_to_garmin_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }} ${{ secrets.STRAVA_EMAIL }} ${{ secrets.STRAVA_PASSWORD }} - name: Run sync Strava to Garmin-cn(Run with strava(or others upload to strava) data backup in Garmin-cn) if: env.RUN_TYPE == 'strava_to_garmin_cn' run: | python scripts/strava_to_garmin_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} ${{ secrets.STRAVA_EMAIL }} ${{ secrets.STRAVA_PASSWORD }} --is-cn - name: Run sync Garmin-cn to Strava(Run with Garmin data backup in Strava) if: env.RUN_TYPE == 'garmin_to_strava_cn' run: | python scripts/garmin_to_strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} --is-cn - name: Run sync Garmin to Strava(Run with Garmin data backup in Strava) if: env.RUN_TYPE == 'garmin_to_strava' run: | python scripts/garmin_to_strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }} - name: Run sync Tulipsport script if: env.RUN_TYPE == 'tulipsport' run: | python scripts/tulipsport_sync.py ${{ secrets.TULIPSPORT_TOKEN }} --with-gpx - name: Make svg GitHub profile if: env.RUN_TYPE != 'pass' run: | python scripts/gen_svg.py --from-db --title "${{ env.TITLE }}" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github.svg --use-localtime --min-distance 0.5 python scripts/gen_svg.py --from-db --title "${{ env.TITLE_GRID }}" --type grid --athlete "${{ env.ATHLETE }}" --output assets/grid.svg --special-color yellow --special-color2 red --special-distance 20 --special-distance2 40 --use-localtime --min-distance "${{ env.MIN_GRID_DISTANCE }}" python scripts/gen_svg.py --from-db --type circular --use-localtime python scripts/gen_svg.py --from-db --year $(date +"%Y") --language zh_CN --title "$(date +"%Y") Running" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github_$(date +"%Y").svg --use-localtime --min-distance 0.5 - name: Deploy site uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.MY_GIT_TOKEN }} publish_branch: vercel-pages publish_dir: . force_orphan: true
这里推荐我们删掉剩下三个 workflows 配置 yml,因为我们不需要,后面我们将会将站点配置到 vercel 上,然后复制我的 run_data_sync.yml 文件内容到该文件覆盖。
3.找到自己所对应的平台需要完善的帐户信息 列如 keep:1 python scripts/keep_sync.py ${{ secrets.KEEP_MOBILE } } ${{ secrets.KEEP_PASSWORD } } --with-gpx
4.Running Page 使用 Mapbox 进行地图展示,需要前往 Mapbox 站点 注册一个开发者账号。 登录账号后,选择「Create a token」创建一个令牌,并完善相关信息。提交后会得到一串令牌信息,编辑「src」>「utils」>「const.js」文件,将自己的令牌替换到 MAPBOX_TOKEN 当中。
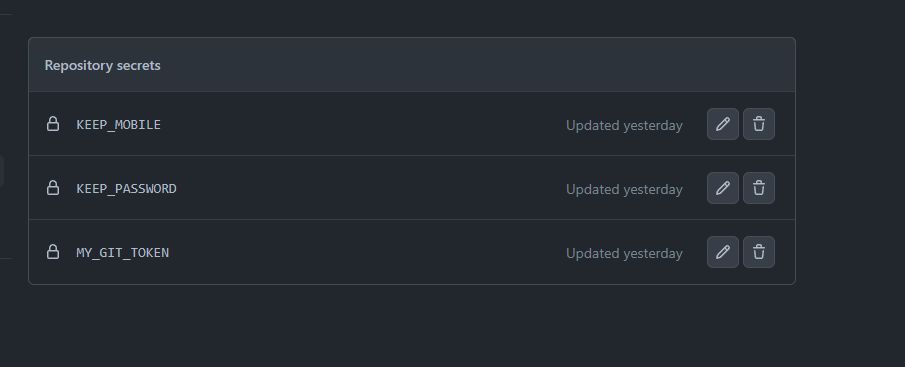
5.保存文件并且 push 到自己的 git 仓库 Git 仓库 secrets 配置 进入自己的仓库,依次点击 Settings->Secrets and variables->Actions->New repository secret 新建如下图三个 secrets
其中前两项为 keep 的手机账号和密码,最后一项为 github 的 token,如果没有的话可以点击头像->Settings->Developer settings->Personal access tokens (classic)->Generate new token
配置 Vercel 进入我们的 Vercel 没有账号的注册一个然后绑定我们的 GitHub ,绑定完直接点击刚刚我们新建的仓库导入即可。
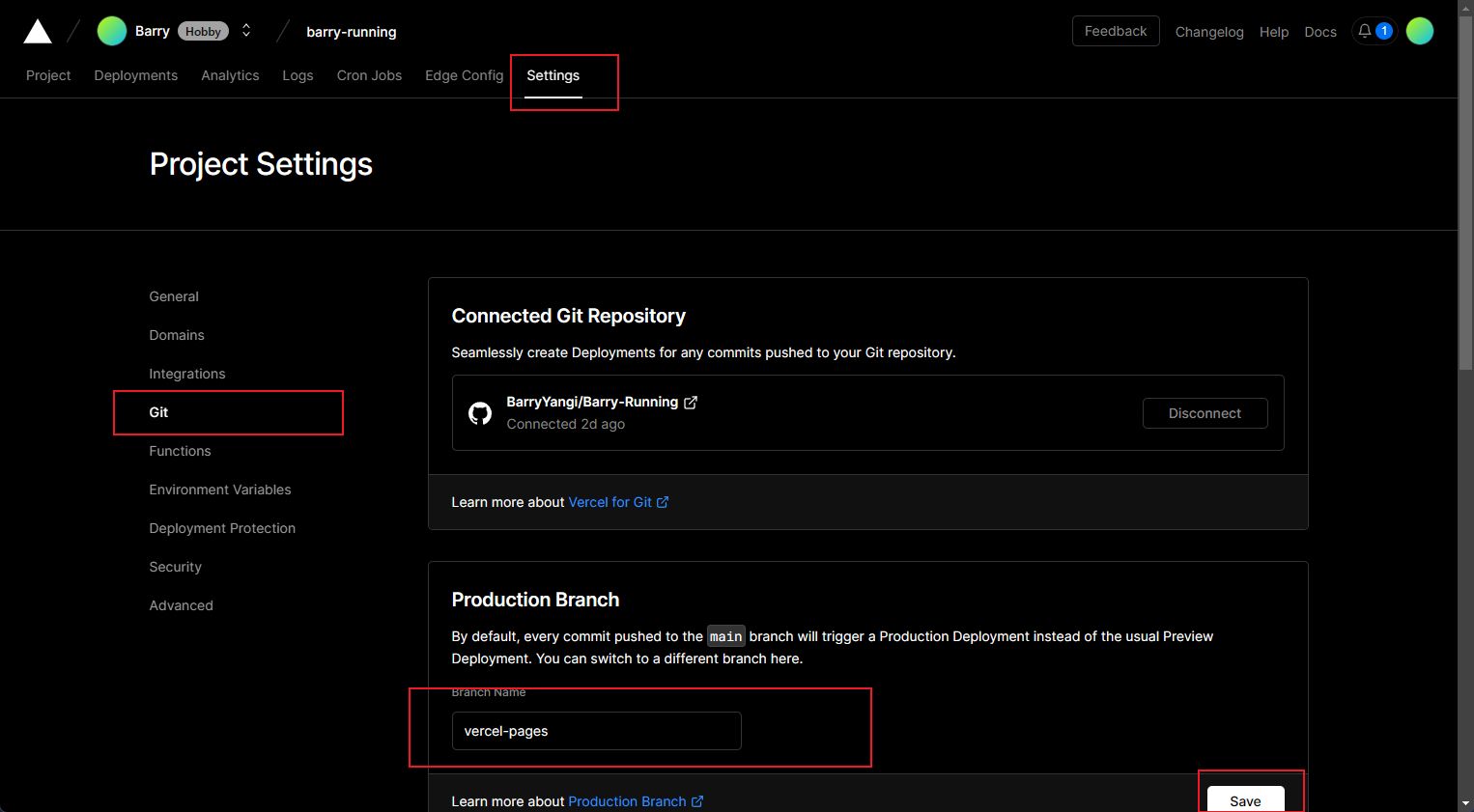
等待工作流跑完如果是勾就说明没问题了,这个时候我们会发现多出来了一个 vercel-pages 分支,这个分支我们用来在 vercel 上部署,我们来到 vercel 的本项目的 setting 页面更改默认的部署分支为 vercel-pages,步骤如下图:
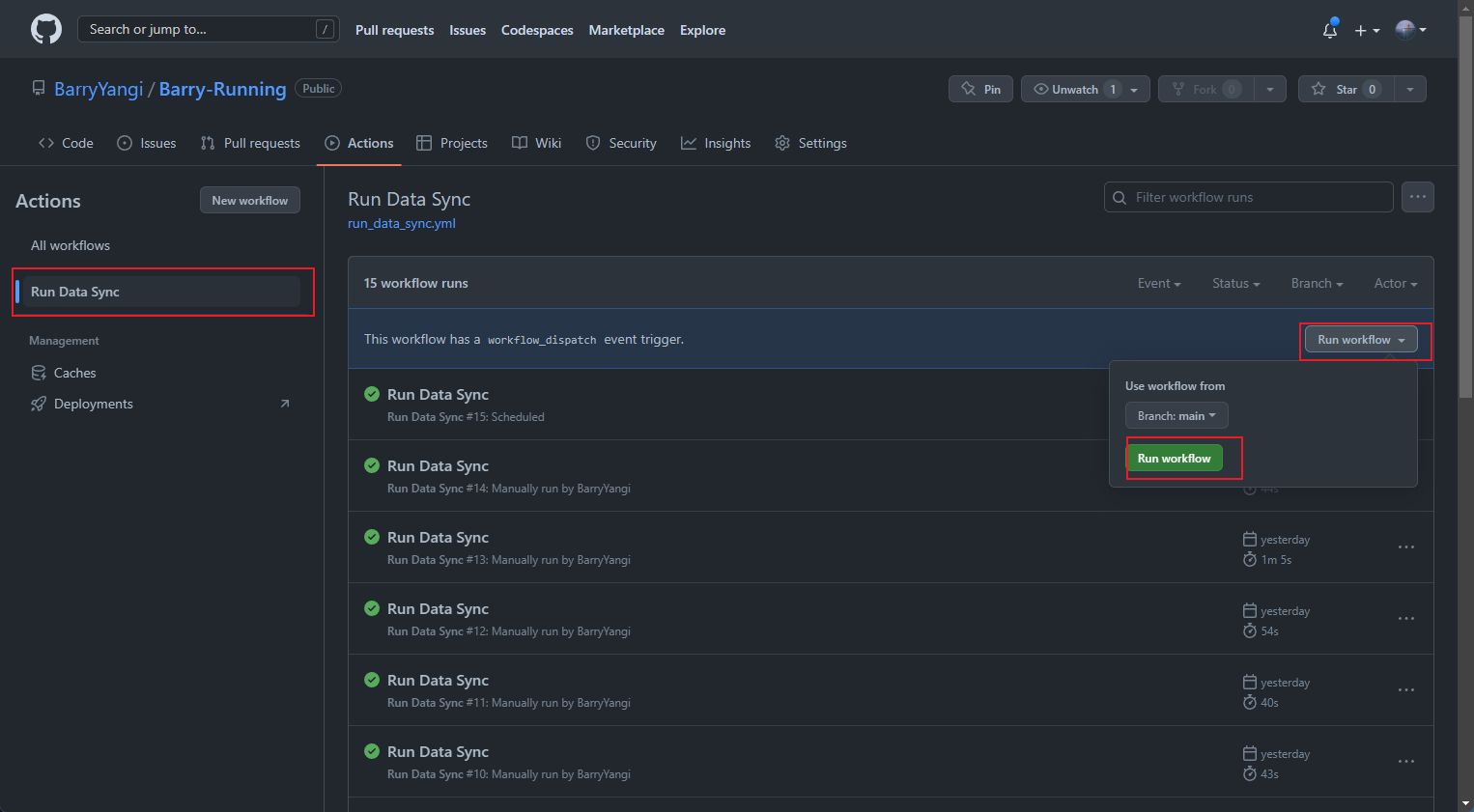
保存完成后我们需要在去 vercel-pages 分支在 push 一次 vercel 这边才会真正应用,我们只需在 github 仓库的 Actions 页面重新执行一次我们刚刚操作过的哪个工作流即可。
等待工作流跑完,然后你回到 vercel 页面等待部署完你就会发现部署分支已经变为了 vercel-pages
vercel 绑定域名 如果你想将本页面分享给你的朋友看这样肯定是不够优雅的,哪如果你有自己的域名可以到 vercel 的 Setting 页面的 Domains 选项绑定自己的域名。
End 在此希望这个项目能带给我们的不仅仅是一次简单的项目部署经验,能让我们借此养成一个良好的运动习惯才是最重要的,然后记录下来,将来可以去追溯当下。