hexo博客工作流CI(一键部署的快乐)
前言
一直都想尝试一下基于 Github Action 来进行全自动化的 hexo 博客内容的输出,今天终于闲下来尝试了一下,发现是真滴香!
CI/CD 解释:
CI\CD 其实说的是三件事情:「持续集成(Continuous Integration)」、「持续交付(Continuous Delivery)」、「持续部署(Continuous Deployment)」。
因为「持续交付」和「持续部署」的英文缩写是一样的,所以这三件事情缩写成了 CI\CD 。
Github Action 优点
- 可以多域名多站点部署
- 不会出现从服务器去连接github连接不上的情况
- 可以一键多处全部部署完成✅
- 不再需要使用繁杂的前置命令
hexo clean
hexo generate
比如我自己是在 vercel, github page 两处来部署的站点。
vercel 站点:Barryの小站 (yct.ee)
github 站点:Barryの小站 (smitten.top)
其中 vercel 是白嫖的 cloudflare 免费的 CDN,github 站点用的是 aliyun DCDN 但是目测有时候 DCDN 会慢一点而且有时候缓存会清理不掉,也可能是我自己的设置问题。
不过如此确实大大提高可用性与速度。
工作流
在这里分享一下我的工作流,大概步骤是这样的:
Obsidian 新建 post 文章编辑完成后通过 git 自动保存到备份仓库,当备份仓库接收到 push 的信息时并发现 已发布文章 里有新文章时触发工作流,将新文章 push 到 hexo 源码仓库的 posts 文件夹,此时 hexo 源码仓库接收到 push 信息触发工作流进行自动部署到主站
这个插件配合着 github action 来用简直无敌, 平时除非要改动博客源码,不然根本都不需要去动网站源码,在编辑器专注于写作即可,写完文章稍等这个插件便会自动备份数据,同时将要发布的文章自动拉取到 github 上的 hexo 仓库进行部署,vercel 检测到 push 也会进行同步更新,这样就实现了一个全自动化的工作流
实现步骤
如果你和我有着同样的需求,可以参考以下内容,可能会给你省下很多时间。
GitHub 自动部署 Hexo
实现以上工作流的第一步就是先要将自己的 hexo 源码上传到 GitHub 仓库上并配置好工作流来进行自动部署。
教程常量声明
| 常量名 | 常量释义 |
|---|---|
| [Blogroot] | 本地存放博客源码的文件夹路径 |
| [SourceRepo] | 存放博客源码的私有仓库名 |
| [SiteBlogRepo] | 存放编译好的博客页面的公有仓库名 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteUsername] | 用户名 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [SiteToken] | 申请到的令牌码 Site 指站点,教程中会替换成 Github、Gitee、Coding |
| [GithubEmail] | 与 github 绑定的主邮箱,建议使用 Gmail |
| [TokenUser] | Coding 配置特有的令牌用户名 |
Github Action 使用教程
为了确保交由 Github Action 来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作, 需要先获取 Token。
访问 Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token, 创建的 Token 名称随意,但必须勾选 repo 项和 workflows 项。
token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
创建存放源码的私有仓库
我们需要创建一个用来存放 Hexo 博客源码的私有仓库 [SourceRepo]
这里之所以是私有仓库,是因为在接下来的配置中会用到 Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。
创建完成后,需要把博客的源码 push 到这里。首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
配置 Github Action
- 在
[Blogroot]新建.github文件夹, 注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml, 在[Blogroot]/.github/workflows/autodeploy.yml里面输入1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53name: 自动部署
#当有改动推送到master分支时,启动Action
on:
push:
branches:
- master
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "18.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
id: cache-npm
uses: actions/cache@v3
env:
cache-name: cache-node-modules
with:
path: node_modules
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: 安装依赖
if: ${{ steps.cache-npm.outputs.cache-hit != 'true' }}
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署到Github
uses: JamesIves/github-pages-deploy-action@v4
with:
token: ghp_xxxxxxxxxxxxxxxxxxxxxxx
repository-name: BarryYangi/BarryYangi.github.io
branch: main
folder: public
commit-message: "${{ github.event.head_commit.message }} Updated By Github Actions" - 之后需要自己到仓库的 Settings->Secrets->actions 下添加环境变量,变量名参考脚本中出现的,依次添加
重新设置远程仓库和分支
- 删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下, 原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。 - 在博客根目录
[Blogroot]路径下运行指令1
2
3
4
5
6git init #初始化
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git
#[SourceRepo]为存放源码的github私有仓库
git checkout -b master # 切换到master分支,
#2020年10月后github新建仓库默认分支改为main,注意更改
#如果不是,后面的所有设置的分支记得保持一致 添加屏蔽项因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。打开
[Blogroot]/.gitignore,输入以下内容:1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/matery/.git如果不是
matery主题,记得替换最后一行内容为你自己当前使用的主题。之后再运行 git 提交指令,将博客源码提交到 github 上。
1
2
3
4git add .
git commit -m "github action update"
git push origin master
#2020年10月后github新建仓库默认分支改为main,注意更改可能遇到的 bug
因为 butterfly 主题文件夹下的.git 文件夹的存在,那么主题文件夹会被识别子项目。从而无法被上传到源码仓库。若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的 themes 文件夹移动到别的目录下。然后 commit 一次。接着将 themes 文件夹移动回来,再 commit 一次。
查看部署情况
此时,打开 GIthub 存放源码的私有仓库,找到 action。
根据刚刚的 Commit 记录找到相应的任务
点击 Deploy 查看部署情况
若全部打钩,恭喜你,你现在可以享受自动部署的快感了。
Obsidian 备份配置
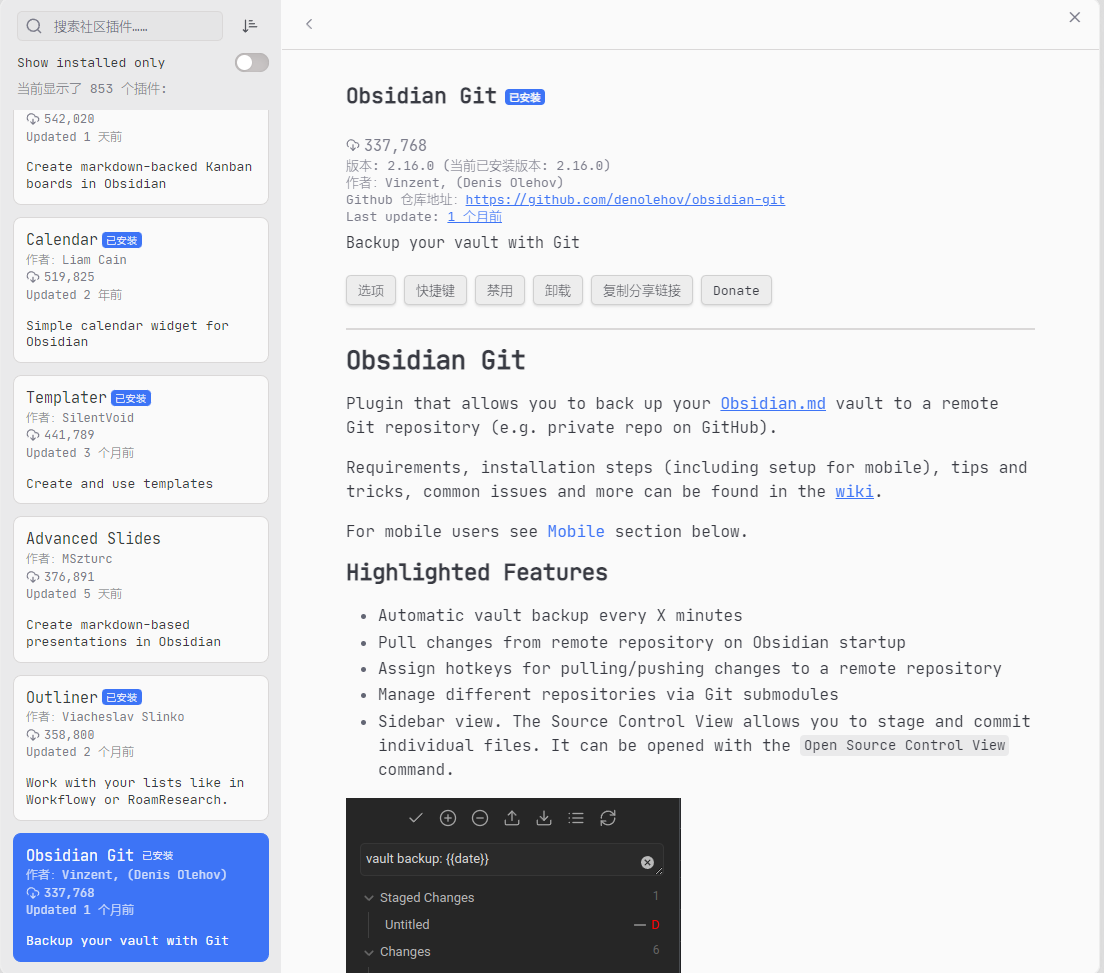
插件下载
首先先在 Obsidian 插件市场中下载 Obsidian git 插件(需要戴莉)
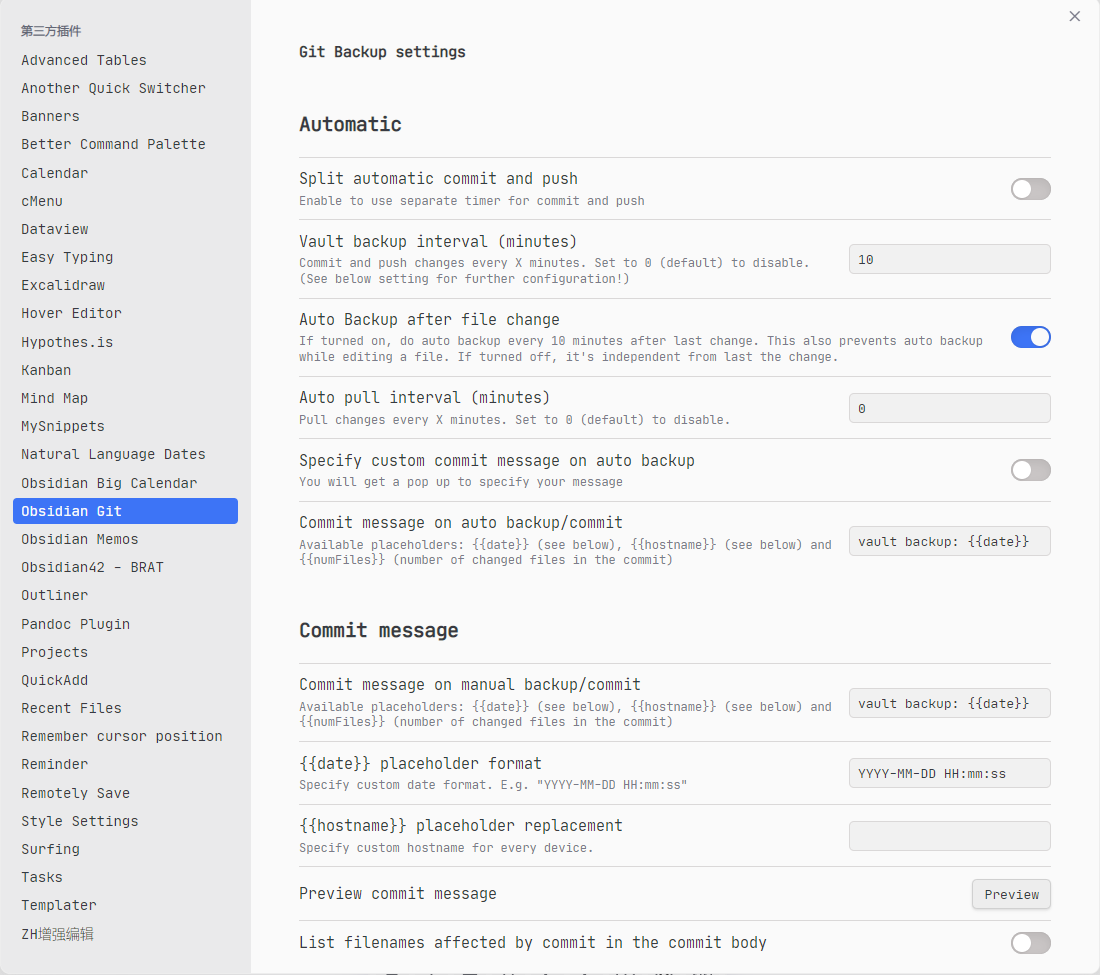
git 备份仓库设置
先在 github 建立一个私人仓库,当然你想让你的笔记让别人看到公开仓库也行:)
然后进行本地仓库设置
打开 Obsidian 本地仓库的文件夹,新建 .gitignore 文件,来屏蔽一些我们不需要进行备份的文件内容如下:1
2.obsidian
.trash
然后建立 .github/workflows 目录,在该目录下配置工作流:ci.yml:
1 | name: 上传文章 |
然后在本地 obsidian 根目录(能看到 .obsidian 的哪个目录)下运行运行指令
1 | git init #初始化 |
之后再运行 git 提交指令,将博客源码提交到 github 上。
1 | git add . |
测试
然后你可以在你设置的发布文章的文件夹中新建一篇文章,这里推荐使用 QuickAdd 结合 templater 快速生成带有 hexo 文章 yaml 的模板文件,然后随便写几句话保存。
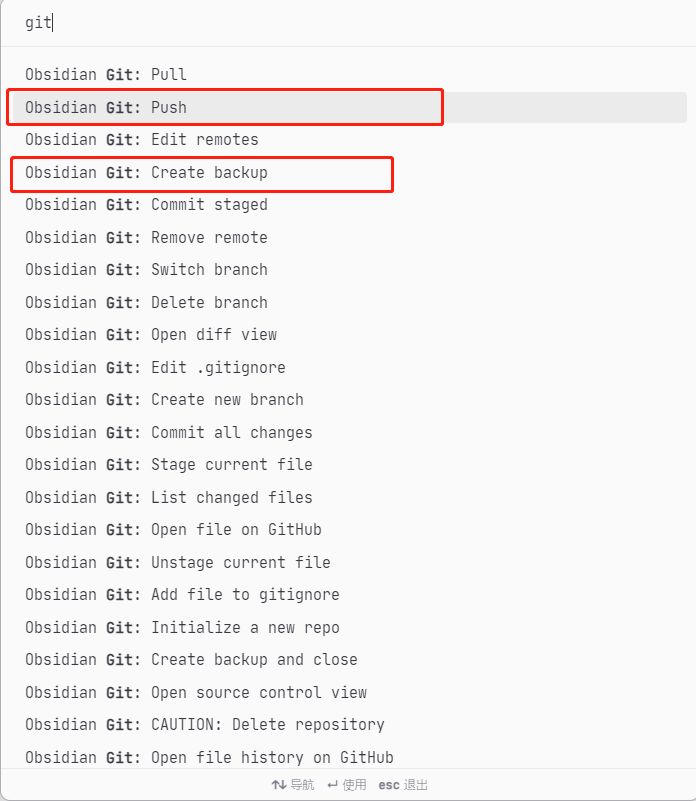
然后按 ctrl + p
选择着两项都能立即同步仓库
随后看你的 obsidian 备份仓库的 action 是不是成功执行,不出意外的话到此你就已经可以开始享受全自动化的工作流了。
Vercel 部署 Hexo
git 仓库添加 vercel 配置文件
此步非必须,但是不做后续可能会遇到很多奇奇怪怪的问题,其实就是让 vercel 取消当访问以正斜杠结尾的路径时,将以 308 状态代码响应,并重定向到不带尾部斜杠的路径。如果 hexo 的路径不尾随 / 的话可能非根页面都会 404,并且有些 hexo 的第三方的评论也是通过路径返回数据到前端页面的,路径不一致的话评论都不一样。
配置很简单只需在 [Blogroot] 目录加上 vercel.json 文件:1
2
3{
"trailingSlash": true
}
即可。
vercel 配置
首先你得去注册一个 vercel 账号,然后在 dashboard 页面点击 Add New->Project, 绑定你的 github 账号并选择刚刚你自己 Hexo 的源码仓库,你应该是可以在看到一个 Hexo 的图标的哪个仓库,点击导入,然后什么都不用设置点击 Deploy 就 ok 了,等待他自动构建完成,如果没用报错网页一切访问正常,那么恭喜你,vercel 的部署就这么简单的完成了。
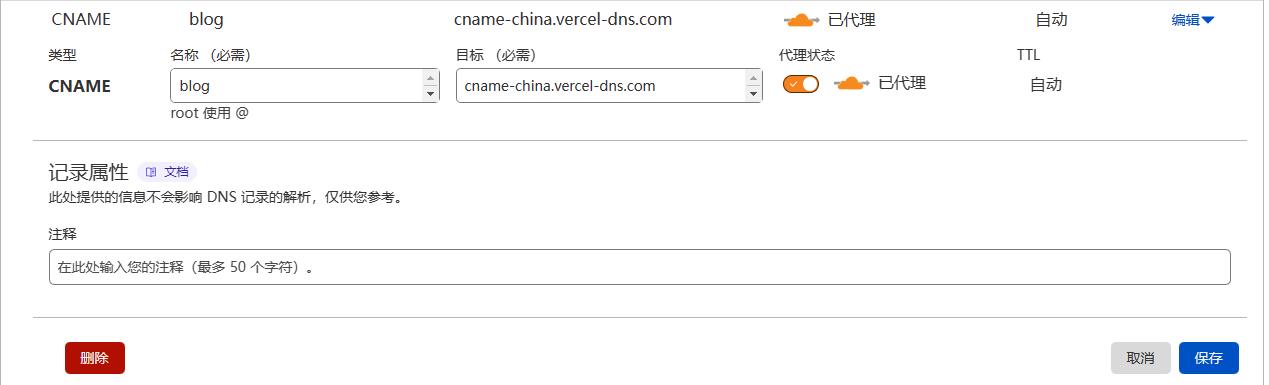
vercel 绑定域名
如果你想更优雅的访问 vercel 站点的话就想要绑定一个自定义域名,步骤也很简单
在 vercel dashbord 面板点击你的 hexo 项目->Settings->Domains, 在上方输入你购买的域名
然后来到 dns 服务商这里绑定解析
这里在国内可以绑定国内的 vercel dns
至此,全部的博客部署工作已经完成。
EOF